I made it home.
Instead of sitting right down and working on the Mac armed with my ideas, tips, techniques, advice...
I stitched. Basket weave. Silk threads. A simple project that is colorful and one that I am stitching "in hand." Not on stretcher bars.
Tuesday. I started again. I reviewed my game plan and dove right into Illustrator. I made 4 art boards! and downloaded and exported 3 images. 1. The red scissors 2. The final sketched heart and scissors and 3. The opened black scissors.
SUCCESS!!!!!!!!!!!!!!!!!!!
I rocked! I used the hollow white arrow to manipulate ellipses and circles into swirly, twirly spirals. I erased with the eraser tool. I practiced with the points and thickness, the strokes, even the fonts!!
Then.. I used the PENCIL tool!! At first my designs were uneven and .. let's say.. NOT recognizeable.. but after manipulating and mouse-ing I made swirls and spirals, twirls, and zigzaggy lines!!
My confidence grew and I realized.. That when I know the software and how to use the tools of Design..
I ROCK!!
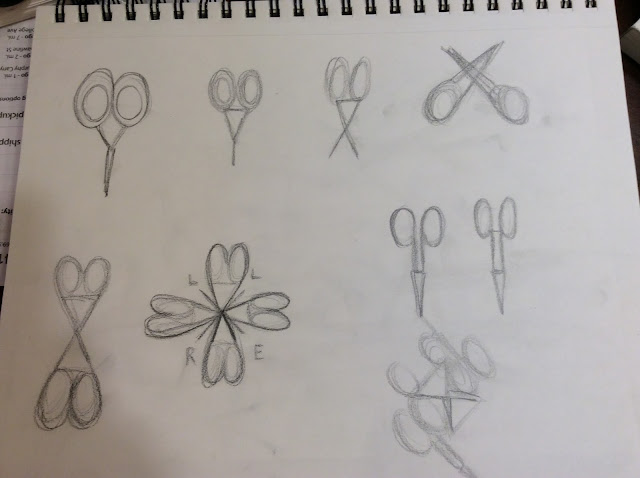
Three pages of different designs of SCISSORS and hearts!!
First two boards:
LEFT: My first design. I love it. It is Abstract and I am even thinking that I might like to print it out and stitch it into a Needlepoint project. It could be put onto a box that can hold gadgets and stitching tools. Or even stitched into a small fob to put on my favorite scissors!!!
RIGHT: The scissors became butterflys! and my FAVORITE design is the ones with the L and the needle.. I actually "made" a needle!! I love the brushy look of it and the simple image.. I can see this as a logo or on my calling card with my info. The font is Herrington. I fiddled with opacity and put an E on top of the L. I was thinking that it would be Cool! to write out ROCCOFORTE with a smaller point size and 75% opacity and then write out LISA EDDO in a larger point size and black on top of my last name..
Oh the ideas!!!!
Third board and an Idea Board
LEFT board is my GOLD. the positive/negative logo is looking at me and whispering ideas. I LOVE the light swirly center and the delicateness of the finger holes.
The RIGHT board is just ideas and extras.. images that I like and with work can be made into fun designs. I even signed it as
L heart E! it looks like LOVE and it is my design and my signature that I used when I cross stitched.
This is it my peeps.
My Last assignment in ArtG100 Basic Graphic Design.
Just like my Great Minds project in Design History.. I ended STRONG!
I started at neutral in the beginning, excited, then I quickly moved into overwhelm mode. I wanted to quit. YES, QUIT! but I loved it so, I listened to a friend when he said, Everybody has a difficult time in the beginning learning something new. I am techy, I have even built my own computer, and I would be overwhelmed in learning new software. You can do it Lisa, I know you can.
I persevered, and I learned.
Next semester.. DIGITAL MEDIA Learning Photoshop, Illustrator, and InDesign. I talked to the teacher and told her that I would enroll and IF it was closed before I could register, would she ADD me. I enrolled a few weeks ago and Friday she asked if I was enrolled in the class for it was closed. I said YES, and she said that she is looking forward to working with me in class!!
She remembered me :)
I posted it to my Homework Blog, sdccdesign100LisaEddo@blogspot.com
So, OFFICIALLY, I am out of class and on my way..
I LOVE BEING
A Student of Design lisa